Rule 1: your display needs to have at least an 11cm wide viewable area - preferably a bit more. Without this width, significant areas of the image will only be visible to one eye - oh and I might need to adjust the app so it allows the panel to go off the edge of the screen.
To help with setup, I prepared a freestanding web page that enables settings to be tweaked, and saves those settings to local storage so they are persistent.
This web page can also be used as the base for display of stereogram images and similar things (like live streaming from stereo webcams), and can be run on devices that don't support the google cardboard app, so you can use google cardboard (the cardboard) without google cardboard (the app) - although not with any google api based apps obviously.
Now to getting the lens spacing properly setup. For me this means that:
- on first looking through the cardboard, the image should look right immediately - no waiting for the image to 'come together'
- shutting you eyes for for a few seconds and opening them again should likewise mean the image 'works' immediately
- The image should remain consistent across the whole field of view - no queasy feelings as you look towards the edges and corners of the view
web pages and other stuff.
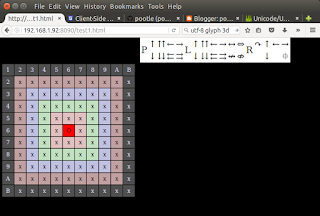
 I wanted to make the little app as widely usable as possible - not just android - and to that end it is effectively a freestanding web page - here is a typical screenshot of the app in motion:
I wanted to make the little app as widely usable as possible - not just android - and to that end it is effectively a freestanding web page - here is a typical screenshot of the app in motion:Below is the method I use to setup cardboard. The setup also prepares the settings for use in a stereo image viewer web page I am working on - more of that another day!
Note if you have a lazy eye or suffer from bouts of double vision or similar eye problems, you probably shouldn't do it this way!
The display has 3 areas:
The control panel with various buttons which make things happen
This panel has a P button and then a number of buttons that move the control panel itself around the screen.The P button should put the page into full screen mode - it does in firefox and chrome (including chrome on Android)
The buttons after 'L' move the left image panel around to get it in the right place.
The R button toggles the right image panel off and on, start with it off.
The controls after the R move the panel around the screen. The first (top left ↷ button) duplicates various useful settings from the left image panel to the right image panel.
The final (lower right button) turns on the 'z's at different perceived distances.
A left image panel
A test image for the left eye, mostly flat but includes a few glyphs to test depth perception which can be toggled off and on.A right image panel
A clone of the left image panel that can be independently moved around.The setup method
- Get hold of (hopefully on your prescription if you wear glasses), or measure your ipd. This is a critical measurement, so take care if you are measuring yourself to get it as accurate as possible.
- Open the web page, go full screen ('P') move the left image panel to near the bottom of the screen. Turn off the right panel if it is on. Make sure you do not zoom in or out on the web page.
- Put the device in cardboard and position it so the left side of the left image panel is just visible when you look as far left as possible. Using just your left eye (the right side is black so you can do this without shutting your right eye) do the following 2 steps.
- Increase / decrease the size of the panel until the central horizontal row is just all visible (the row with '6' at the left hand size
- Now shuffle the image up / down until the central column ('6' at the top) is centered in the field of view.
- rinse and repeat steps 4 nd 5 until the image is nicely centered and the central red 'O' looks to be central.
- now take the device from cardboard and put it on a flat surface. Open the right image panel ('R') and duplicate the size and vertical position settings over using the ↷ button.
- With a ruler laid on the screen carefully adjust the offset to the right image panel (that is the distance from left edge to left edge or centre of O to centre of O)
- Likewise, set as best you can the distance between the lens centres to the same distance.
- The next part is easiest if you can alternately close your left and right eye... repeat the following steps.
- With cardboard in viewing position, close your right eye for a few seconds. Observe the red central square.
- switch eyes (left closed, right open).
- Does the red square jump as you switch eyes? If not, skip to the fine tuning below.
- If the red square jumps vertically just rotate the cardboard slightly on your face until it only moves horizontally.
- If the red square jumps left when you switch to your right eye, push the tab in (move the lenses closer together)
- Alternatively (and if you are starting to see the edge of the lens) move the right panel to the right using the adjustment buttons.
- Once the red square stays in place as you switch eyes, open both eyes together and you should see a single coherent image of the 2 panels.
- Use the ⯐ key to turn on the 'Z's, they should appear floating in space in front of the panel with the lowest one nearest to you.
- At this stage take a break and look at the real world for at least 10 minutes. Then repeat steps 11 & 12 and make sure the red square stays put as you switch eyes. If not -re-adjust.
Fine tuning..
Look around inside the cardboard view, dos the whole image look and feel solid and consistent?Try moving the right panel 1 or 2 steps to the right and use the above procedure to adjust the lens. Does this look and feel better or worse. If better move further, if worse try moving the panel the other way. Repeat until you get the most comfortable result.
Also take frequent breaks to allow your vision to re-adjust to reality when doing this.
No comments:
Post a Comment